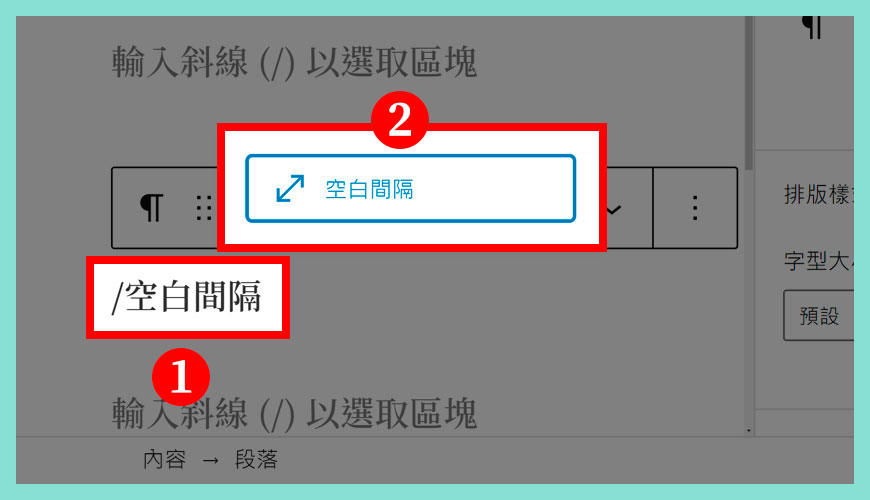
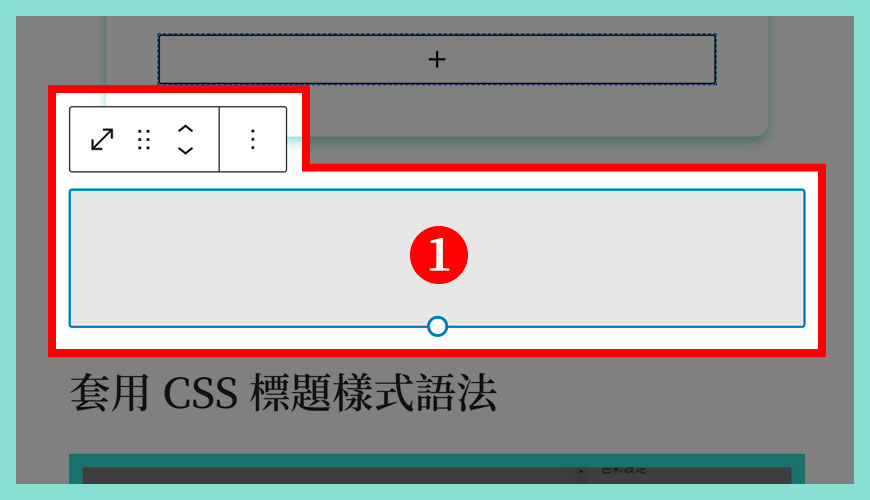
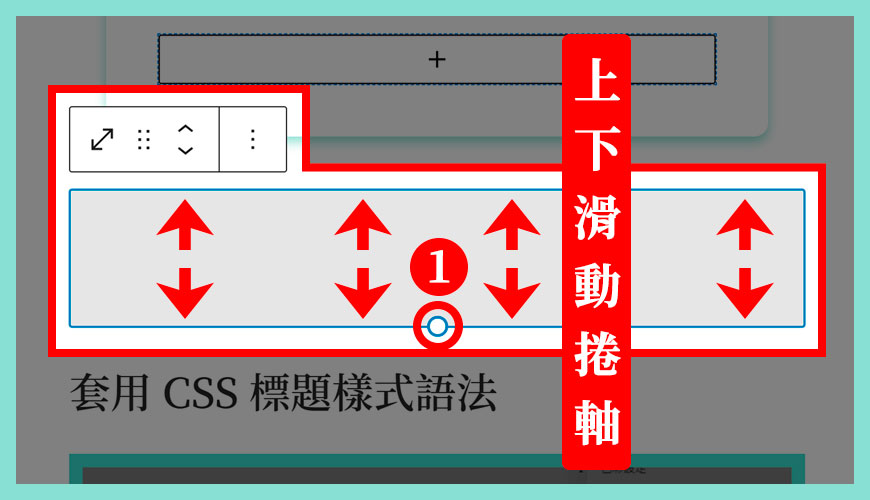
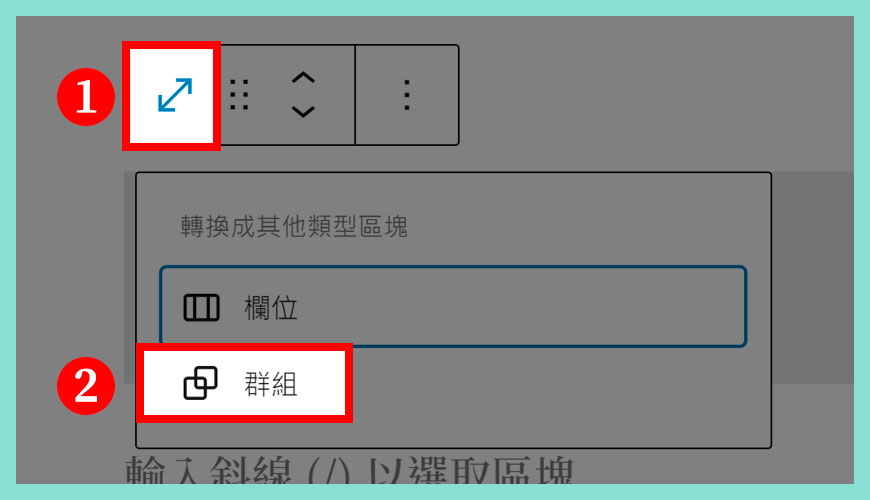
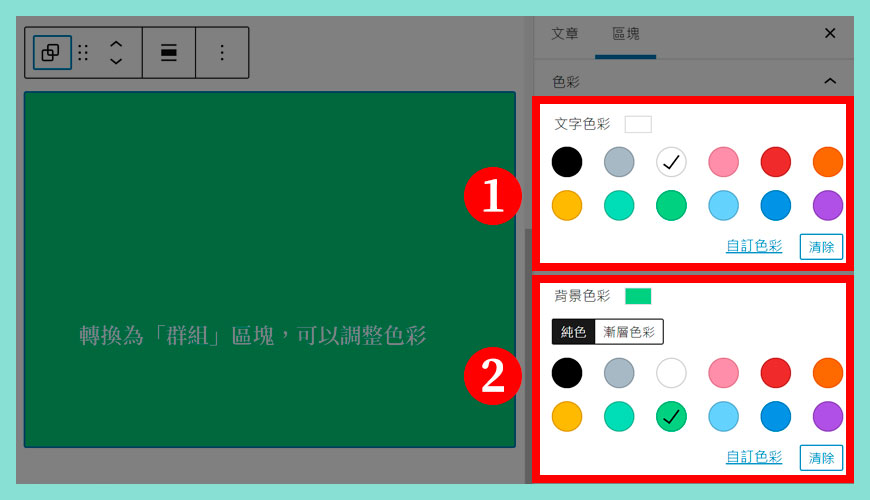
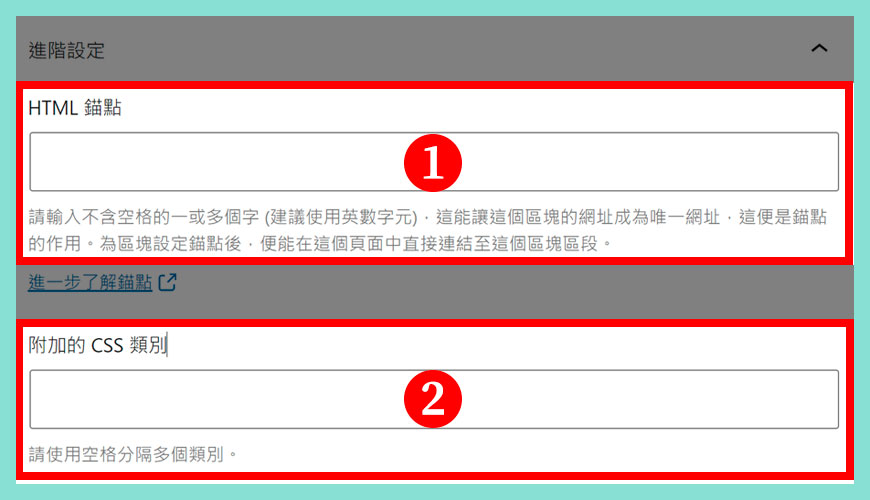
Mack Chan posted: " 由於暫時基礎的 WordPress《區塊編輯器》並沒有提供 CSS 的「Margins 邊界」和「Padding 邊距」的相關參數設定, 導致在控制不同元素和物件時會帶來一些不便。例如最常見就是段落之間的間距,一般我們希望提供一些留白空間,讓讀者知道段落和句子的開始點和完結點在那,不然長篇文章會堆疊在一起,影響文章的可讀性和結構性會變得較差。讓我們一起研究如何使用「空白間隔區塊」去讓不同段落差生明顯的區隔和留白。 如何新增空白間隔 Spacer Block (方法一)? 如何新增空白"
|
Subscribe to:
Post Comments (Atom)
Generate a catchy title for a collection of newfangled music by making it your own
Write a newfangled code fragment at an earlier stage to use it. Then call another method and make sure their input is the correct one. The s...
-
With the Ultimate Summer Treat!͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ...
-
admin posted: " [Download] Abdul Bari All Courses for Free Download - Google Drive Links [Abdul Bari] Learn Core JAV...
-
[New post] Fedwire Down , WEF , JP Morgan In Space, Digital Dollar , Ripple , CBDC & XRP Ledger v1.7Devin BARTON posted: " Protect Yourself From Hackers: Pure VPN Click Here: https://bit.ly/2OZlflH Get Your Own Unstoppa...









No comments:
Post a Comment
Note: Only a member of this blog may post a comment.