Setelah sebelumnya kita gunakan public api dari newsapi.org (baca : [Vue CLI] Akses Public API dengan Axios). Kali ini kita akan membuat rest client untuk rest api privat yang sudah kita buat sebelumnya (baca : Rest API dengan PHP) dengan menggunakan vue CLI.
Baik langsung saja, masuk ke terminal kita, kemudian kita buat project baru dengan nama api-private di folder kerja kita
$ vue create api-private Vue CLI v4.5.11 ? Please pick a preset: (Use arrow keys) ❯ Default ([Vue 2] babel, eslint) Default (Vue 3 Preview) ([Vue 3] babel, eslint) Manually select features
pilih yang Vue 2. Tunggu sampai proses generate project selesai.
Kemudian kita masuk ke folder kerja kita dengan perintah
Langkah selanjutnya kita install plugin vue router dengan perintah
$ vue add router  Installing @vue/cli-plugin-router... + @vue/cli-plugin-router@4.5.12 updated 1 package in 36.136s 76 packages are looking for funding run `npm fund` for details
Installing @vue/cli-plugin-router... + @vue/cli-plugin-router@4.5.12 updated 1 package in 36.136s 76 packages are looking for funding run `npm fund` for details  Successfully installed plugin: @vue/cli-plugin-router ? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) Y
Successfully installed plugin: @vue/cli-plugin-router ? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) Y
Selanjutnya kita install axios untuk mengkonsumsi API dengan perintah
tunggu sampai proses selesai. Kemudian kita tambahkan bootstrap di project kita, buka code editor anda edit file index.html di folder public
<!DOCTYPE html> <html lang=""> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="https://rudyekoprasetya.wordpress.com/2021/07/19/vue-cli-membuat-rest-client-untuk-private-api/<%= BASE_URL %>favicon.ico"> <!-- bootstrap --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> <title><%= htmlWebpackPlugin.options.title %></title> </head> <body> <noscript> <strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div id="app"></div> <!-- built files will be auto injected --> <!-- bootstrap --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script> </body> </html>
Untuk navbar kita akan membuat component baru (baca : [Belajar Vue] Penggunaan Component untuk Templating). Dimana component ini akan mempermudah pengelolaan template dari web kita
Kita buat file baru dengan nama NavBar.vue di folder src/component dengan coding dibawah ini
<template> <nav class="navbar navbar-dark bg-primary"> <div class="container-fluid"> <a class="navbar-brand" href="https://rudyekoprasetya.wordpress.com/2021/07/19/vue-cli-membuat-rest-client-untuk-private-api/#">Private API</a> </div> </nav> </template> <script> export default { name: 'NavBar', } </script> <style scoped> </style> Selanjutnya kita edit file App.vue
<template> <div id="app"> <div id="nav"> <!-- navbar --> <NavBar /> <!-- navbar --> </div> <!-- content --> <div class="container text-center"> <router-view/> </div> <!-- content --> </div> </template> <script> import NavBar from "@/components/NavBar.vue" export default { name: "App", components: { NavBar, } } </script> <style> </style> Jalankan dan coba liat hasilnya di browser

-
Membuat Laman Tampil Data
Edit file Home.vue di folder views menjadi dibawah ini
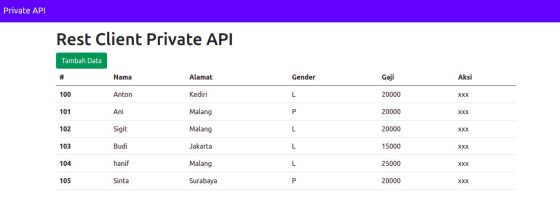
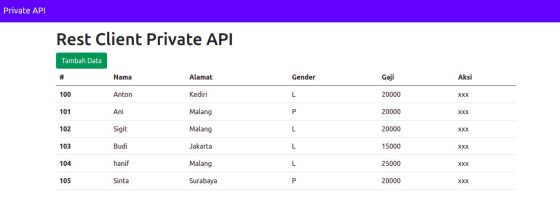
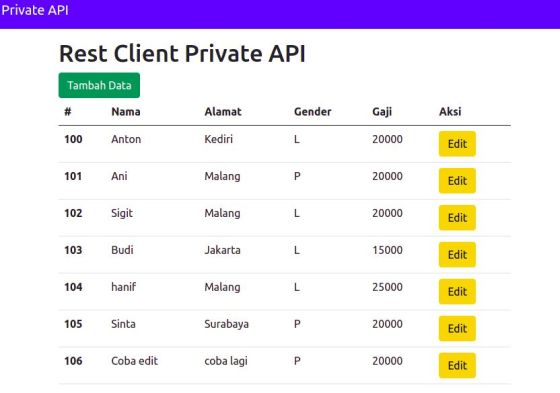
<template> <div class="home"> <div class="container mt-3"> <div class="row"> <div class="col"> <h1>Rest Client Private API</h1> <router-link class="btn btn-success btn-small" to="/tambah">Tambah Data</router-link> <div class="table-responsive"> <table class="table"> <thead> <tr> <th scope="col">#</th> <th scope="col">Nama</th> <th scope="col">Alamat</th> <th scope="col">Gender</th> <th scope="col">Gaji</th> <th scope="col">Aksi</th> </tr> </thead> <tbody> <tr v-for="item in pengurus" :key="item.id"> <th scope="row">{{item.id}}</th> <td>{{item.nama}}</td> <td>{{item.alamat}}</td> <td>{{item.gender}}</td> <td>{{item.gaji}}</td> <td>xxx</td> </tr> </tbody> </table> </div> </div> </div> </div> </div> </template> <script> import axios from 'axios' export default { name: 'Home', data() { return { pengurus:{} } }, mounted() { this.getData(); }, methods: { getData(){ axios.get('http://localhost/rest-api/tampil_data.php') .then( res=>{ console.log(res.data.pengurus); this.pengurus=res.data.pengurus; } ) } } } </script> berikut adalah hasilnya

Jika berhasil akan menampilkan semua data dari rest server kita pada web tersebut.
-
Membuat Laman Tambah Data
Selanjutnya kita buat file Tambah.vue di folder views
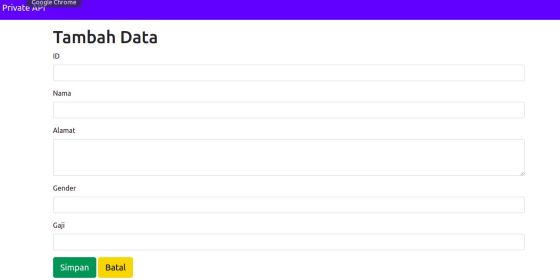
<template> <div class="tambah"> <div class="container mt-3"> <h1>Tambah Data</h1> <div class="row"> <div class="mb-3"> <label for="id" class="form-label">ID</label> <input type="text" class="form-control" v-model="id"> </div> <div class="mb-3"> <label for="nama" class="form-label">Nama</label> <input type="text" class="form-control" v-model="nama"> </div> <div class="mb-3"> <label for="alamat" class="form-label">Alamat</label> <textarea class="form-control" rows="3" v-model="alamat"></textarea> </div> <div class="mb-3"> <label for="gender" class="form-label">Gender</label> <select class="form-control" v-model="gender"> <option value="L">Laki-laki</option> <option value="P">Perempuan</option> </select> </div> <div class="mb-3"> <label for="gaji" class="form-label">Gaji</label> <input type="text" class="form-control" v-model="gaji"> </div> <p><button class="btn btn-lg btn-success" @click="addData">Simpan</button> <router-link class="btn btn-large btn-lg btn-warning" to="/">Batal</router-link></p> </div> </div> </div> </template> <script> import axios from 'axios' export default { name: 'Tambah', data() { return{ id: null, nama: null, alamat: null, gender: null, gaji: null } }, methods: { addData(){ let formData= new FormData(); formData.append('id',this.id); formData.append('nama',this.nama); formData.append('alamat',this.alamat); formData.append('gender',this.gender); formData.append('gaji',this.gaji); //simpan data axios.post('http://localhost/rest-api/tambah_data.php',formData) .then(res=>{ console.log(res); //kembali ke home this.$router.push('/'); }) } } } </script> Kita edit routernya
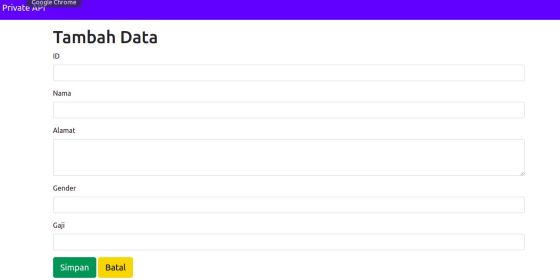
import Vue from 'vue' import VueRouter from 'vue-router' import Home from '../views/Home.vue' //import tambah import Tambah from '../views/Tambah.vue' Vue.use(VueRouter) const routes = [ { path: '/', name: 'Home', component: Home }, //route untuk tambah data { path: '/tambah', name: 'Tambah', component: Tambah }, { path: '/about', name: 'About', // route level code-splitting // this generates a separate chunk (about.[hash].js) for this route // which is lazy-loaded when the route is visited. component: () => import(/* webpackChunkName: "about" */ '../views/About.vue') } ] const router = new VueRouter({ mode: 'history', base: process.env.BASE_URL, routes }) export default router Pada laman depan, klik tomboh tambah data maka tampilannya sebagai berikut

Coba lakukan penambahan data dan klik tombol simpan, jika berhasil maka akan kembali ke laman utama
Untuk membuat edit data kita ubah laman Home.vue untuk menambahkan tombol edit pada tiap data di tabel, sisipkan baris berikut di file Home.vue
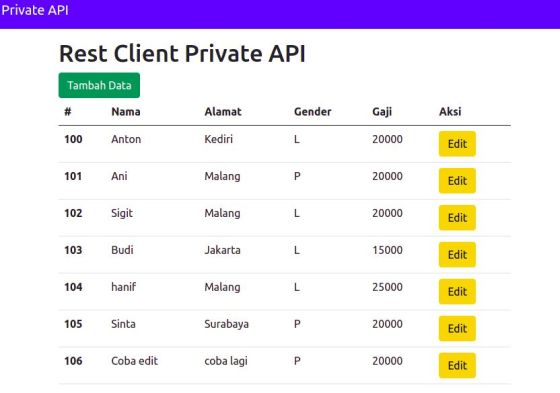
<tr v-for="item in pengurus" :key="item.id"> <th scope="row">{{item.id}}</th> <td>{{item.nama}}</td> <td>{{item.alamat}}</td> <td>{{item.gender}}</td> <td>{{item.gaji}}</td> <td> <!-- edit button --> <router-link class="btn btn-small btn-warning" :to="{name: 'Edit', params: { dataPengurus : item } }">Edit</router-link> </td> </tr> Maka tampilannya adalah sebagai berikut

Selanjutnya kita buat file Edit.vue
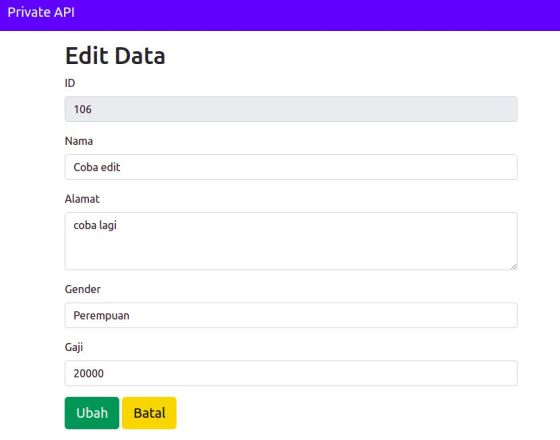
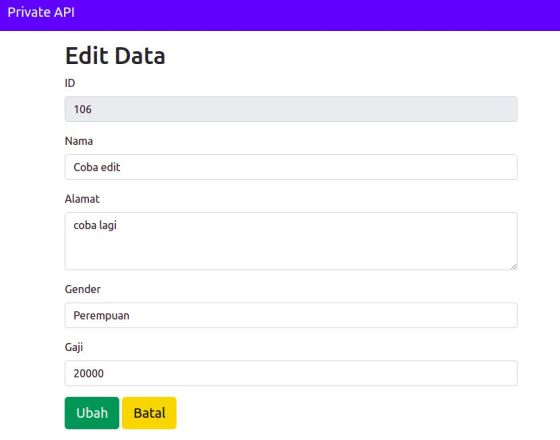
<template> <div class="edit"> <div class="container mt-3"> <h1>Edit Data</h1> <div class="row"> <div class="mb-3"> <label for="id" class="form-label">ID</label> <input type="text" class="form-control" v-model="id" readonly> </div> <div class="mb-3"> <label for="nama" class="form-label">Nama</label> <input type="text" class="form-control" v-model="nama"> </div> <div class="mb-3"> <label for="alamat" class="form-label">Alamat</label> <textarea class="form-control" rows="3" v-model="alamat"></textarea> </div> <div class="mb-3"> <label for="gender" class="form-label">Gender</label> <select class="form-control" v-model="gender"> <option value="L">Laki-laki</option> <option value="P">Perempuan</option> </select> </div> <div class="mb-3"> <label for="gaji" class="form-label">Gaji</label> <input type="text" class="form-control" v-model="gaji"> </div> <p><button class="btn btn-lg btn-success" @click="updateData">Ubah</button> <router-link class="btn btn-large btn-lg btn-warning" to="/">Batal</router-link></p> </div> </div> </div> </template> <script> import axios from 'axios' export default { name: 'Edit', props: { dataPengurus: [] }, data() { //tampilkan data di form return{ id: this.dataPengurus.id, nama: this.dataPengurus.nama, alamat: this.dataPengurus.alamat, gender: this.dataPengurus.gender, gaji: this.dataPengurus.gaji } }, methods: { updateData(){ let formData= new FormData(); formData.append('id',this.id); formData.append('nama',this.nama); formData.append('alamat',this.alamat); formData.append('gender',this.gender); formData.append('gaji',this.gaji); //ubah data axios.post('http://localhost/rest-api/ubah_data.php',formData) .then(res=>{ console.log(res); //kembali ke home this.$router.push('/'); }) } } } </script> Kita sesuaikan pula router nya, edit file index.js
import Vue from 'vue' import VueRouter from 'vue-router' import Home from '../views/Home.vue' import Tambah from '../views/Tambah.vue' //import Edit import Edit from '../views/Edit.vue' Vue.use(VueRouter) const routes = [ { path: '/', name: 'Home', component: Home }, { path: '/tambah', name: 'Tambah', component: Tambah }, //route untuk edit { path: '/edit', name: 'Edit', props: true, component: Edit }, { path: '/about', name: 'About', // route level code-splitting // this generates a separate chunk (about.[hash].js) for this route // which is lazy-loaded when the route is visited. component: () => import(/* webpackChunkName: "about" */ '../views/About.vue') } ] const router = new VueRouter({ mode: 'history', base: process.env.BASE_URL, routes }) export default router Kemudian coba klik salah satu data dan lakukan perubahan datanya

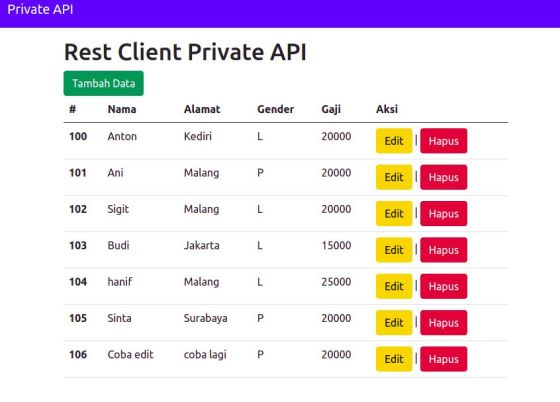
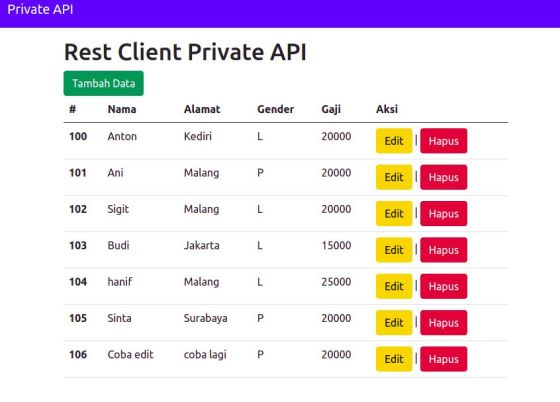
untuk membuat fitur hapus data, kita sedikit ubah laman Home.vue untuk menambahkan coding dibawah ini
<tr v-for="item in pengurus" :key="item.id"> <th scope="row">{{item.id}}</th> <td>{{item.nama}}</td> <td>{{item.alamat}}</td> <td>{{item.gender}}</td> <td>{{item.gaji}}</td> <td> <!-- edit button --> <router-link class="btn btn-small btn-warning" :to="{name: 'Edit', params: { dataPengurus : item } }">Edit</router-link> | <!-- hapus button --> <button class="btn btn-small btn-danger" @click="delData(item.id)">Hapus</button> </td> </tr> Berikut adalah hasilnya

Kita tambahkan pula fungsi untuk hapus datanya pada Home.vue di javascriptnya
<script> import axios from 'axios' export default { name: 'Home', data() { return { pengurus:{} } }, mounted() { this.getData(); }, methods: { getData(){ axios.get('http://localhost/rest-api/tampil_data.php') .then( res=>{ // console.log(res.data.pengurus); this.pengurus=res.data.pengurus; } ) }, //fungsi hapus data delData(id) { axios.get('http://localhost/rest-api/hapus_data.php?id='+id) .then( res=>{ console.log(res); //reload data this.getData(); } ) } } } </script> Coba hapus salah satu data, maka secara otomatis data tersebut akan hilang. Dari sini kita sudah bisa berhasil membuat aplikasi rest client dengan privata api yang kita busat sendiri
jika ada pertanyaan atau debugging bisa komentar dibawah
 Installing @vue/cli-plugin-router... + @vue/cli-plugin-router@4.5.12 updated 1 package in 36.136s 76 packages are looking for funding run `npm fund` for details
Installing @vue/cli-plugin-router... + @vue/cli-plugin-router@4.5.12 updated 1 package in 36.136s 76 packages are looking for funding run `npm fund` for details  Successfully installed plugin: @vue/cli-plugin-router ? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) Y
Successfully installed plugin: @vue/cli-plugin-router ? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) Y