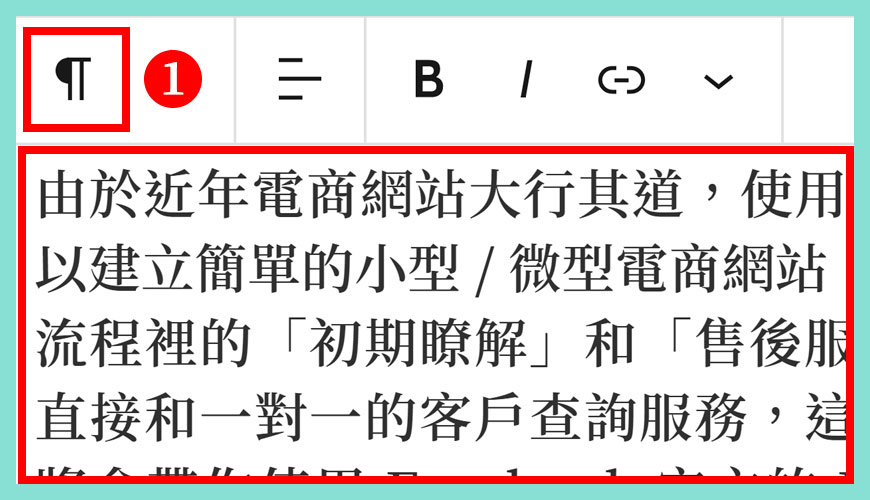
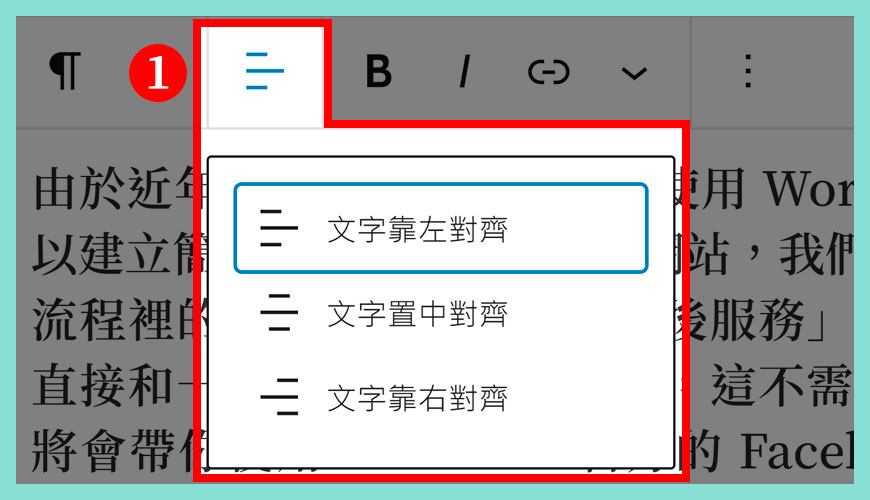
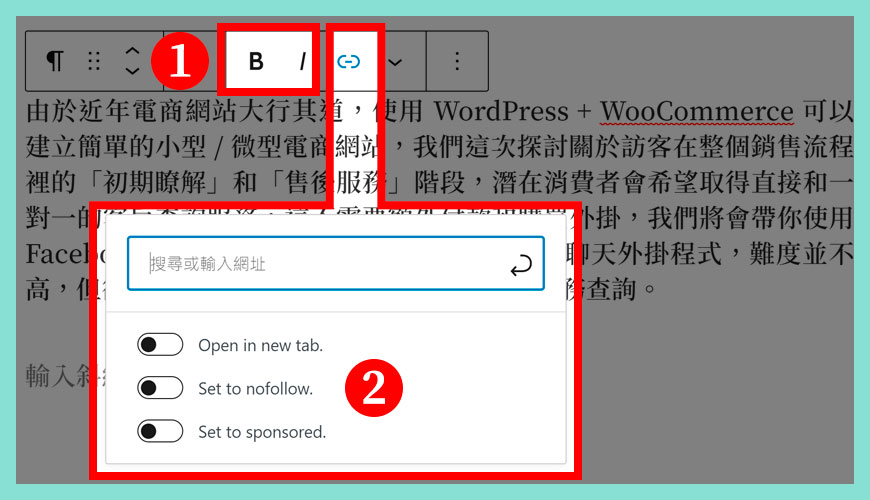
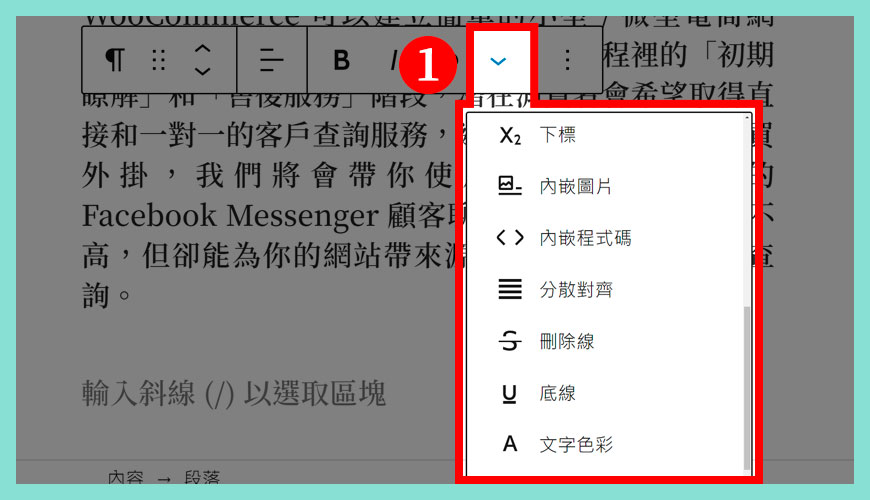
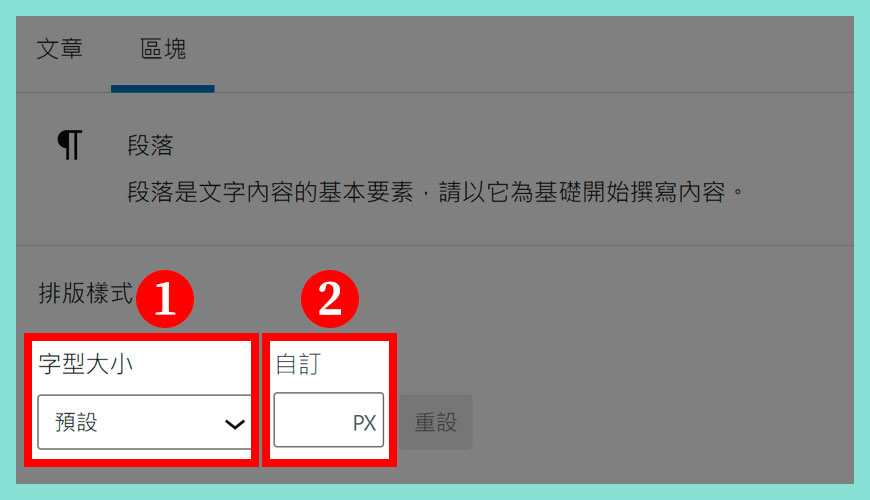
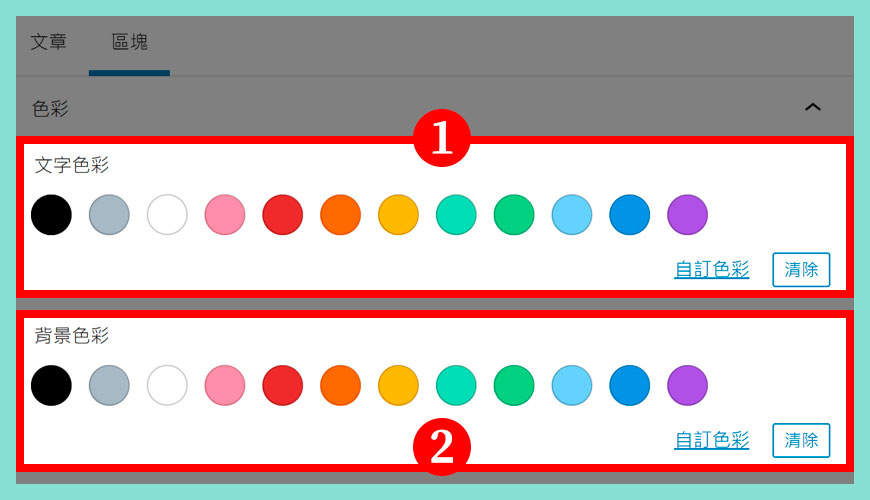
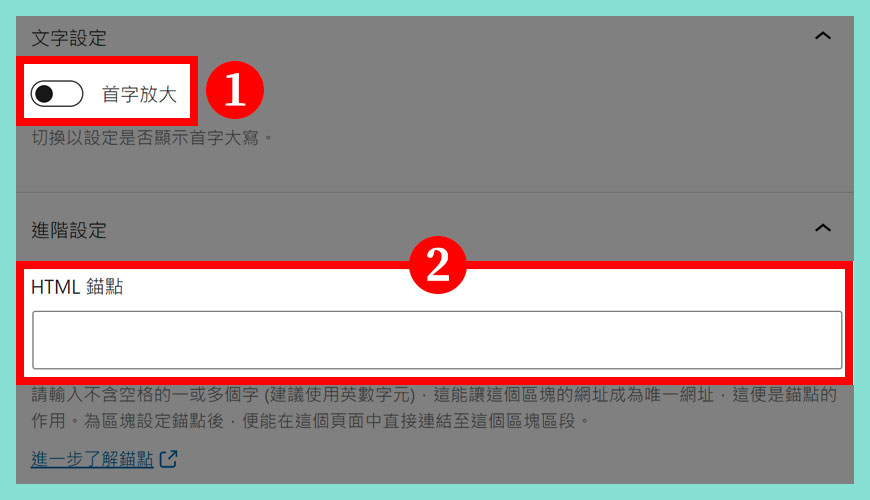
Mack Chan posted: " WordPress 的區塊編輯器裡最核心的區塊之一就是「段落區塊」,接近你看到的大量文章內容都是透過它來完成。它跟「標題區塊」和「圖片區塊」的重要性相同。而且它是區塊編輯器的「預設區塊」,當你點擊編輯器的畫面,可以理解成你現在正在使用段落區塊。文字內容會以「輔助的特性」混合在不同的媒介之中,它就是 HTML 裡的 < p > 段落標籤,用來描述一段或整組的文字段落 (paragraph),你可能會錯過一些小細節和容易忽略的應用,讓我一起瞭解這個實用區塊。 什麼是段落區塊 Par"
|
Subscribe to:
Post Comments (Atom)
Generate a catchy title for a collection of newfangled music by making it your own
Write a newfangled code fragment at an earlier stage to use it. Then call another method and make sure their input is the correct one. The s...
-
With the Ultimate Summer Treat!͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ...
-
admin posted: " [Download] Abdul Bari All Courses for Free Download - Google Drive Links [Abdul Bari] Learn Core JAV...
-
[New post] Fedwire Down , WEF , JP Morgan In Space, Digital Dollar , Ripple , CBDC & XRP Ledger v1.7Devin BARTON posted: " Protect Yourself From Hackers: Pure VPN Click Here: https://bit.ly/2OZlflH Get Your Own Unstoppa...










No comments:
Post a Comment
Note: Only a member of this blog may post a comment.