Hello Friends, in this article I have listed 50+ Awesome JavaScript text animation Examples. Check out these excellent JavaScript Text Effect which are available on CodePen .
Best HTML Text Animation In this collection, I have listed over 50+ best JavaScript text animation Check out these Awesome Text Effects like: #1 Shattering Text Animation, #2 THREE JS Text Animation, #3 SVG Text Animation and many more.
#1 Shattering Text Animation Awesome Shattering Text Animation, which was developed by Arsen Zbidniakov . Moreover, you can customize it according to your wish and need.
Author : Arsen Zbidniakov Created on : September 18, 2015 Made with : HTML, CSS & JS Demo Link : Source Code / Demo Tags: Shattering Text Animation
#2 THREE JS Text Animation THREE JS Text Animation, which was developed by Szenia Zadvornykh . Moreover, you can customize it according to your wish and need.
Author : Szenia Zadvornykh Created on : March 22, 2016 Made with : HTML, CSS & JS Demo Link : Source Code / Demo Tags: THREE JS Text Animation
#3 SVG Text Animation SVG Text Animation, which was developed by Claire Larsen . Moreover, you can customize it according to your wish and need.
Author : Claire Larsen Created on : October 21, 2015 Made with : HTML & CSS Demo Link : Source Code / Demo Tags: SVG Text Animation
#4 Hand written SVG text animation Hand written SVG text animation, which was developed by Matthew Ellis . Moreover, you can customize it according to your wish and need.
Author : Matthew Ellis Created on : March 4, 2018 Made with : HTML, CSS(SCSS) & JS Demo Link : Source Code / Demo Tags: Hand written text animation
#5 Mouse Following Text Animation Mouse Following Text Animation, which was developed by Aykut Kapısız . Moreover, you can customize it according to your wish and need.
Author : Aykut Kapısız Created on : May 16, 2019 Made with : HTML, CSS(SCSS) & JS Demo Link : Source Code / Demo Tags: Mouse Following Text Animation
#6 Greensock Text Animation Greensock Simple Text Animation, which was developed by Joseph Banegas . Moreover, you can customize it according to your wish and need.
Author : Joseph Banegas Created on : December 2, 2018 Made with : HTML(Pug), CSS(SCSS) & JS Demo Link : Source Code / Demo Tags: Greensock Text Animation
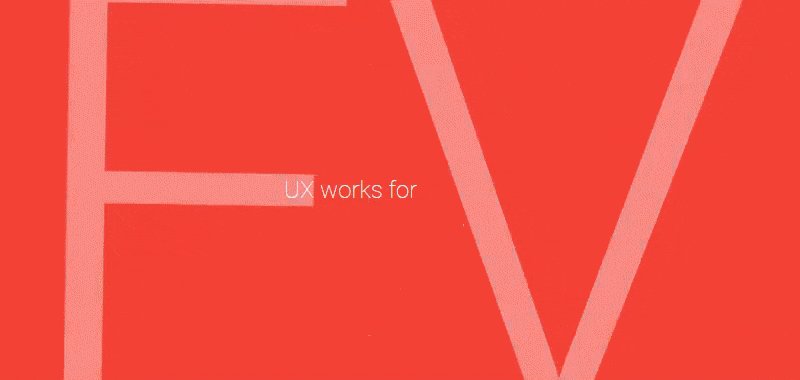
#7 Cool Text Animation Cool Text Animation, which was developed by Christine Banlawi . Moreover, you can customize it according to your wish and need.
Author : Christine Banlawi Created on : February 8, 2021 Made with : HTML & CSS Demo Link : Source Code / Demo Tags: Cool Text Animation
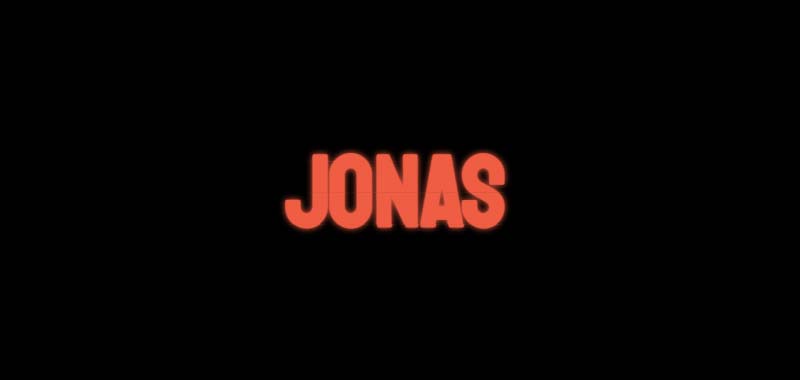
#8 Netflix style text animation Netflix style text animation, which was developed by Nooray Yemon . Moreover, you can customize it according to your wish and need.
Author : Nooray Yemon Created on : October 14, 2017 Made with : HTML(Slim) & CSS(SCSS) Demo Link : Source Code / Demo Tags: Netflix style text animation
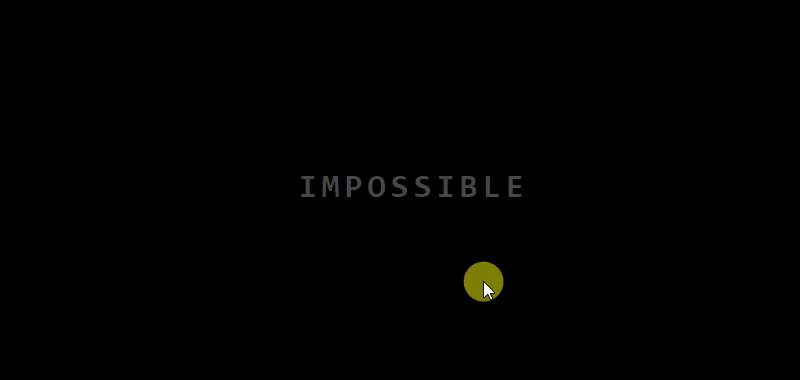
#9 Text Animation with background Text Animation with background, which was developed by Nooray Yemon . Moreover, you can customize it according to your wish and need.
Author : Nooray Yemon Created on : September 14, 2017 Made with : HTML & CSS Demo Link : Source Code / Demo Tags: Text Animation with background
#10 Pure CSS text animation Pure CSS text animation, which was developed by vainsan . Moreover, you can customize it according to your wish and need.
Author : vainsan Created on : December 22, 2020 Made with : HTML & CSS Demo Link : Source Code / Demo Tags: Pure CSS text animation
#11 Awesome Text Animation Awesome Text Animation, which was developed by Mohamed . Moreover, you can customize it according to your wish and need.
Author : Mohamed Created on : September 4, 2020 Made with : HTML & CSS Demo Link : Source Code / Demo Tags: Awesome Text Animation
#12 CSS Text Shadow Animation CSS Text Shadow Animation, which was developed by Faria Begum Riya . Moreover, you can customize it according to your wish and need.
Author : Faria Begum Riya Created on : August 30, 2020 Made with : HTML & CSS(SCSS) Demo Link : Source Code / Demo Tags: Text Shadow Animation
#13 Cool SVG text animation Cool SVG text animation, which was developed by Cassie Evans . Moreover, you can customize it according to your wish and need.
Author : Cassie Evans Created on : July 18, 2017 Made with : HTML, CSS & JS Demo Link : Source Code / Demo Tags: SVG text animation
#14 Decode Text Effect Decode Text Effect, which was developed by Ben Racicot . Moreover, you can customize it according to your wish and need.
Author : Ben Racicot Created on : July 18, 2016 Made with : HTML, CSS(SCSS) & JS Demo Link : Source Code / Demo Tags: Decode Text Effect
#15 CSS filter text animation CSS filter text animation, which was developed by Elwin van den Hazel . Moreover, you can customize it according to your wish and need.
Author : Elwin van den Hazel Created on : April 8, 2017 Made with : HTML & CSS(SCSS) Demo Link : Source Code / Demo Tags: filter text animation
#16 Laser Writing Text Animation Laser Writing Text Animation, which was developed by Johan Karlsson . Moreover, you can customize it according to your wish and need.
Author : Johan Karlsson Created on : March 29, 2016 Made with : HTML, CSS & JS Demo Link : Source Code / Demo Tags: Laser Text Animation
#17 Scene.js Kinetic Typing Text Animation Scene.js Kinetic Typing Text Animation, which was developed by Daybrush . Moreover, you can customize it according to your wish and need.
Author : Daybrush Created on : June 17, 2019 Made with : HTML, CSS & JS Demo Link : Source Code / Demo Tags: Typing Text Animation
#18 Thank You Screen Text Animation Thank You Screen Text Animation, which was developed by Nooray Yemon . Moreover, you can customize it according to your wish and need.
Author : Nooray Yemon Created on : October 8, 2017 Made with : HTML(Slim) & CSS(SCSS) Demo Link : Source Code / Demo Tags: Thank You Screen Text Animation
#19 Pure CSS Text Reveal Animation Pure CSS Text Reveal Animation, which was developed by Mattia Astorino . Moreover, you can customize it according to your wish and need.
Author : Mattia Astorino Created on : December 23, 2016 Made with : HTML & CSS Demo Link : Source Code / Demo Tags: Text Reveal Animation
#20 Canvas JavaScript text animation Canvas JavaScript text animation, which was developed by Mengru Zhang . Moreover, you can customize it according to your wish and need.
Author : Mengru Zhang Created on : June 17, 2017 Made with : HTML & JS Demo Link : Source Code / Demo Tags: Canvas text animation
If you liked this article JavaScript text animation examples, you should check out this one with Best Background Animation 20+ CSS 3D Button 15+ Best CSS Paper Animation CSS Border Animation 25+ Css Glowing Effect CSS Button Hover Animation 



















No comments:
Post a Comment
Note: Only a member of this blog may post a comment.