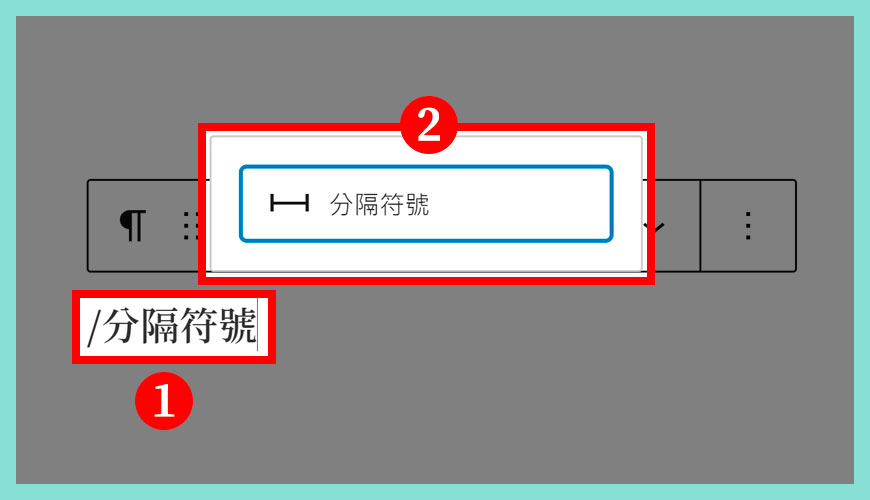
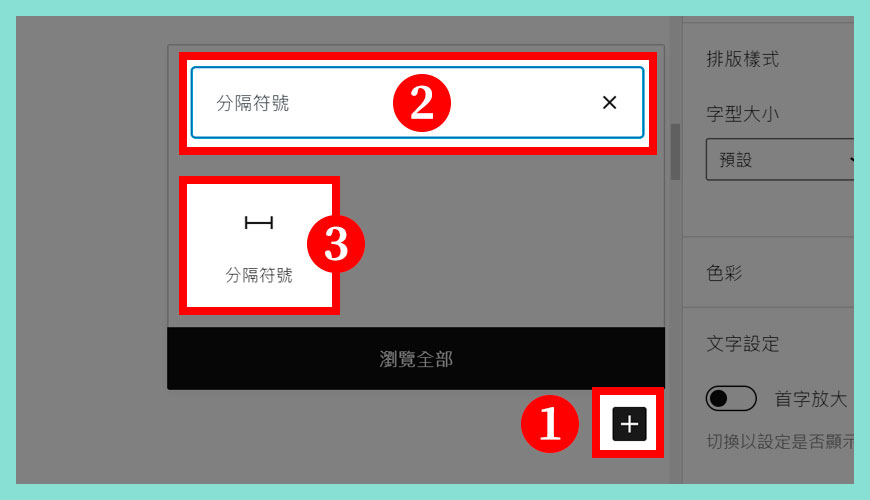
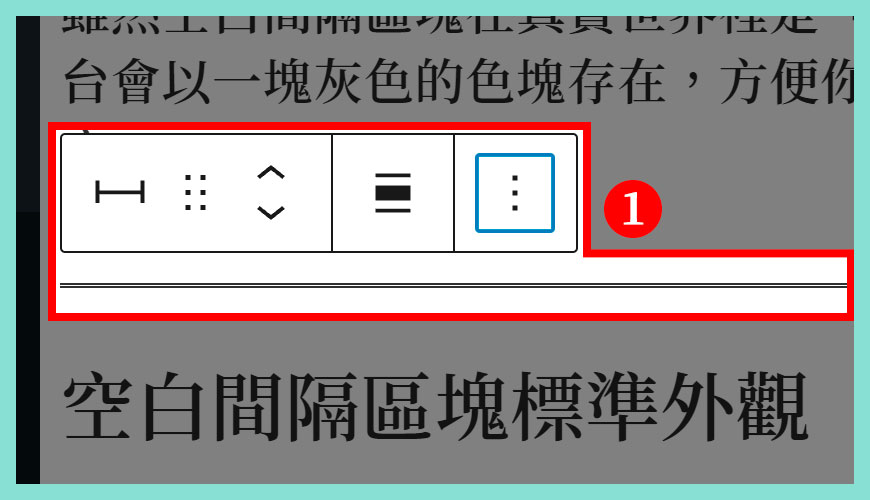
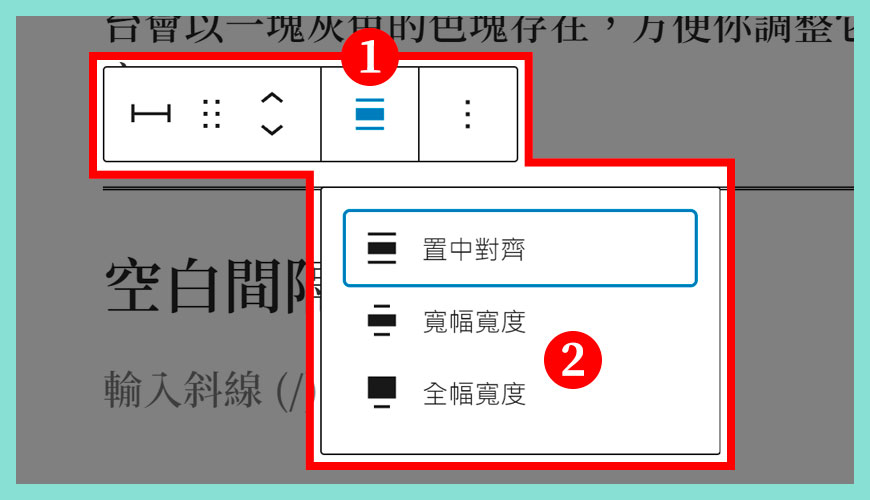
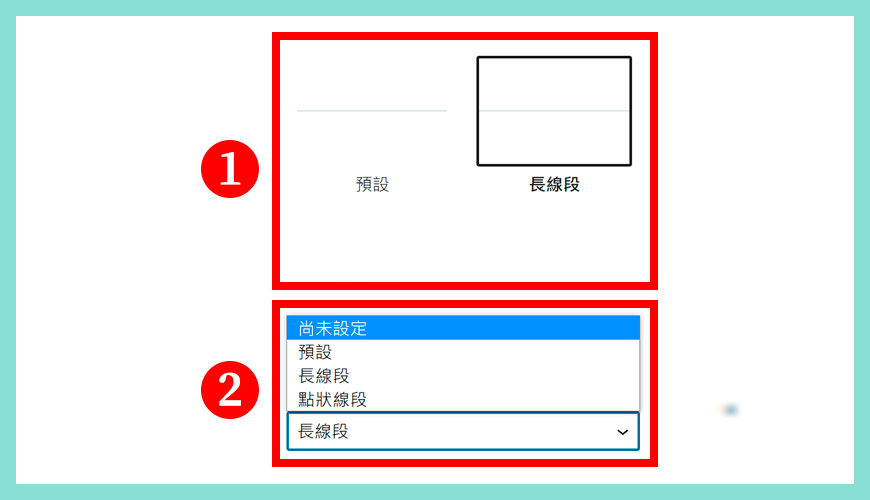
Mack Chan posted: " 水平分隔線或稱為分隔符號是基礎的 WordPress 文章和頁面組成元素,能夠協助你輕輕分割長篇的內容和版面。清晰和分明的內容結構,可以減少讀者的跳出率,更加可以提供良好的用戶體驗。在文章編輯器中新增「分隔符號」是新手可以輕易辦到的事情,一般 WordPress 用家還可以配上 區塊編輯器 裡的 空白間隔區塊 功能,讓整體的版面清新和舒服。 如何新增分隔符號 Separator Block (方法一)? 如何新增分隔符號 Separator Block (方法一)? 步驟一: "
|
Subscribe to:
Post Comments (Atom)
Generate a catchy title for a collection of newfangled music by making it your own
Write a newfangled code fragment at an earlier stage to use it. Then call another method and make sure their input is the correct one. The s...
-
With the Ultimate Summer Treat!͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ...
-
admin posted: " [Download] Abdul Bari All Courses for Free Download - Google Drive Links [Abdul Bari] Learn Core JAV...
-
[New post] Fedwire Down , WEF , JP Morgan In Space, Digital Dollar , Ripple , CBDC & XRP Ledger v1.7Devin BARTON posted: " Protect Yourself From Hackers: Pure VPN Click Here: https://bit.ly/2OZlflH Get Your Own Unstoppa...








No comments:
Post a Comment
Note: Only a member of this blog may post a comment.