WordPress 網站裡的 媒體庫 (Media library) 是擔當非常重要的角色,一般的情況之下,它負責管理網站裡的所有「圖片 Image」、「影片 Video」、「音訊 Audio」和「文件 Documents」資源,有如公司裡的倉庫。那新手應該如何管理這個部分呢?這篇會提供一些「觀念」和「基礎操作」的示範,當然 WordPress 的生態圈有提供更多免費和付費的外掛來提升管理效率,比較複雜的「媒體庫異地分離和備份」或「壓縮圖片品質」之類並不在這次的討論範圍,我們往後會另開新篇章獨立介紹。
如何打開 WordPress 媒體庫?
 如何打開 WordPress 媒體庫?
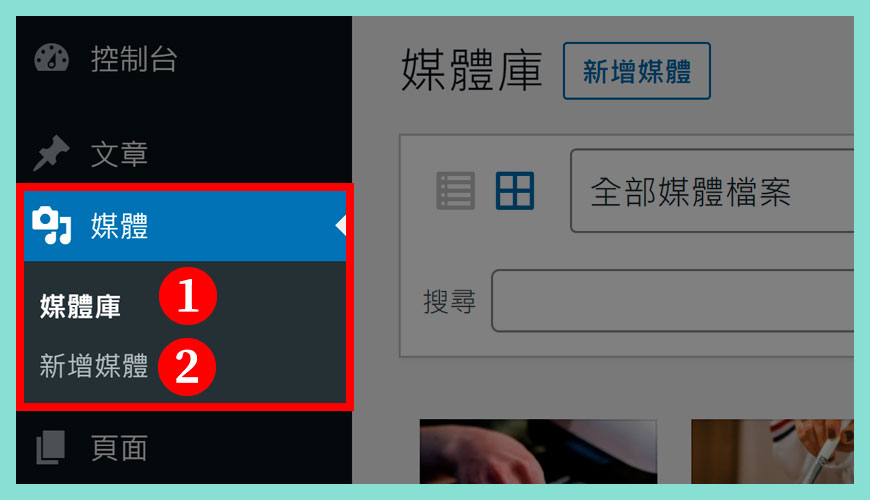
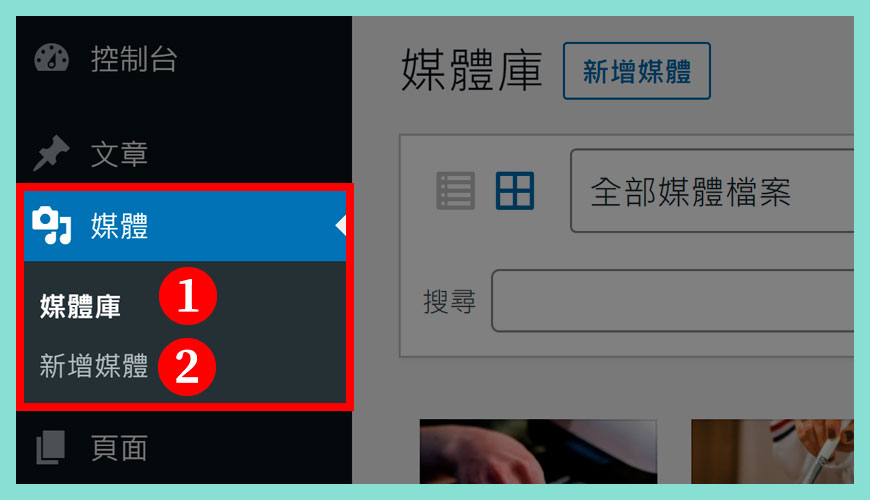
如何打開 WordPress 媒體庫? 媒體管理的位置在「網站後台」的左方當眼位置,有專屬的「媒體」分頁來存放相關的選項。
點擊「媒體庫」即可以管理網站裡的所有「圖片 Image」、「影片 Video」、「音訊 Audio」、和「文件 Documents」資源。
WordPress 媒體庫基礎介面
 WordPress 媒體庫基礎介面
WordPress 媒體庫基礎介面 媒體管理的位置在「網站後台」的左方當眼位置,有專屬的「媒體」分頁來存放相關的選項。
輸入「搜尋欄位」輸入關鍵字可以快速找到你需要的媒體,不過前題是你有在這些媒體輸入足夠的資訊。
所有媒體的展示區域,點擊相關的媒體可以作進一步的操作。
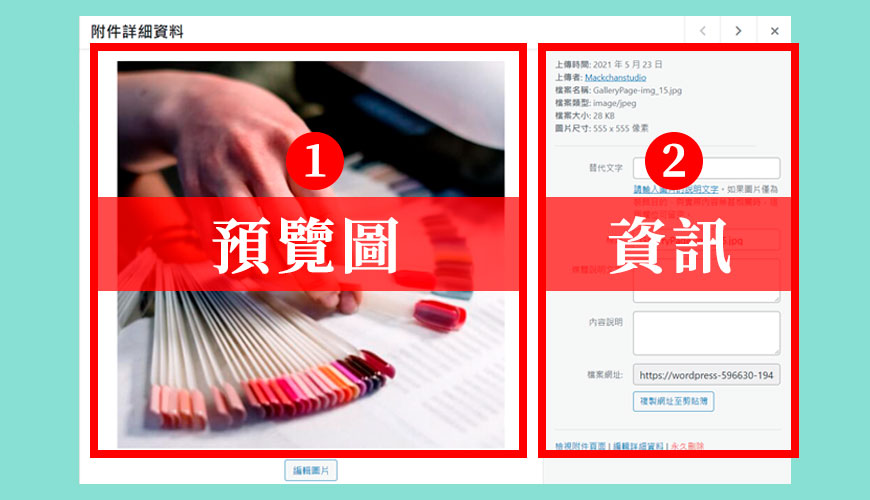
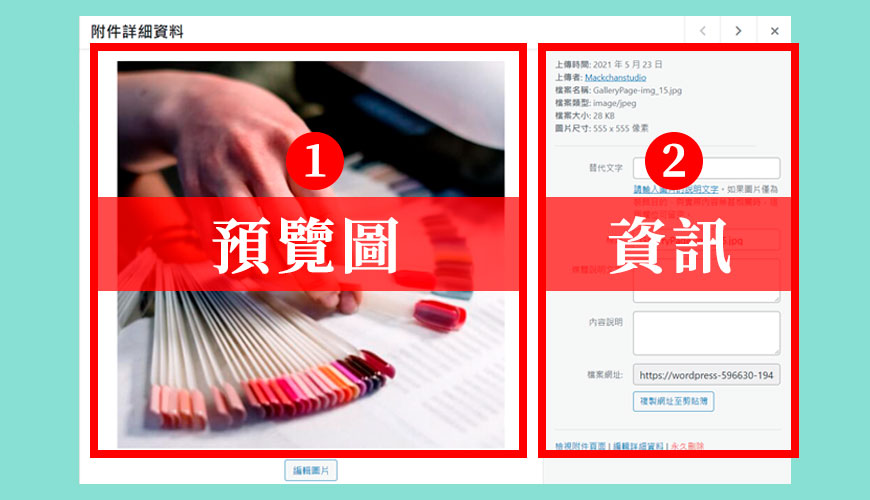
附件詳細資料概覽
 附件詳細資料概覽
附件詳細資料概覽
左方提供你簡單的預覽效果,但不一定代表最終的結果,不過大致上問題不大,畢竟是「預覽」為主。
附件詳細資料明細說明
 附件詳細資料明細說明
附件詳細資料明細說明 - 上傳時間:圖片的上傳時間,並非你電腦裡的製作完成時間。
- 上傳者:這泛指你的 WordPress 網站裡的用戶名稱
- 檔案名稱:媒體檔案的名稱,注意不要使用「中文名稱」即可,盡量讓檔名變得有意義和帶有關鍵字在裡面。
- 檔案類型:image/jpeg 是指檔案的格式類型。
- 檔案大小:22 KB 就是圖片的大少,不般建議不多於 200KB 比較不影響載入速度。
- 圖片尺寸:555 x 555 像素代表圖片的寬度是 555 像素和高度是 555 像素。
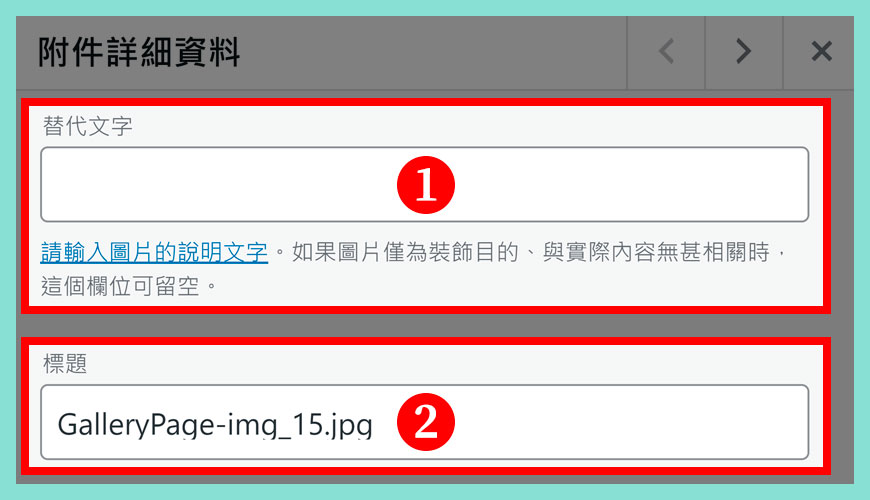
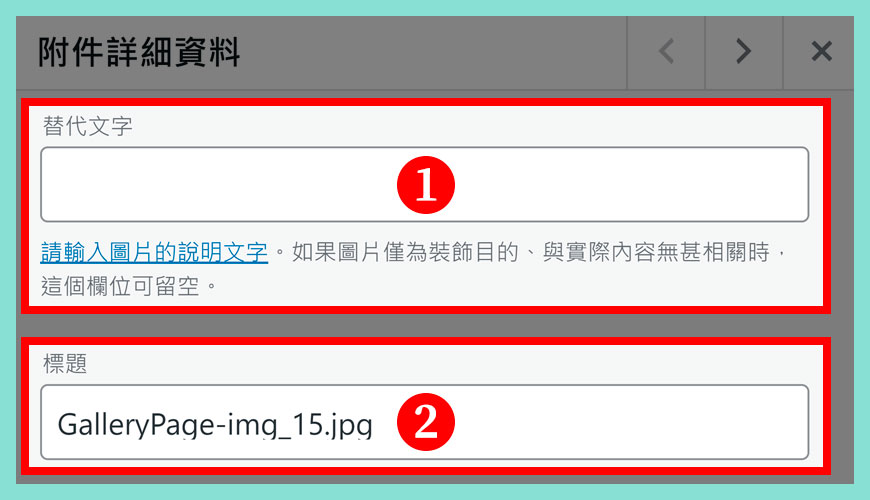
圖片替代文字 (Alt) 和標題
 圖片替代文字 (Alt) 和標題
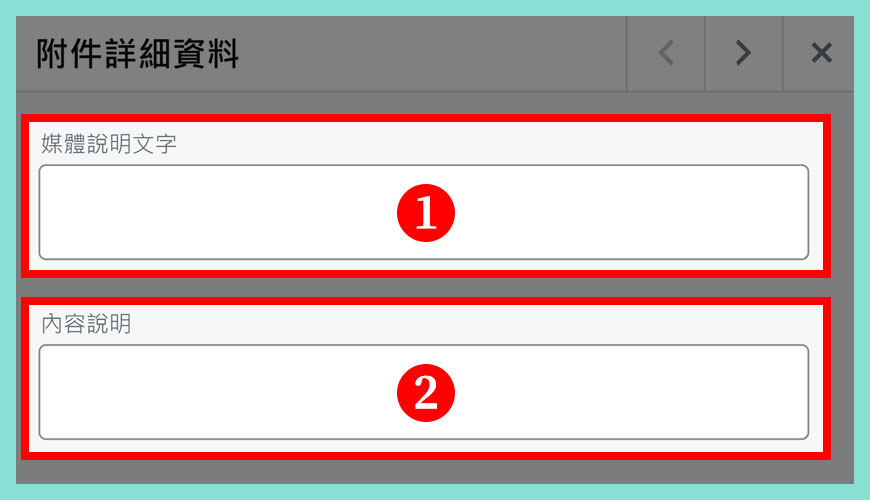
圖片替代文字 (Alt) 和標題 媒體說明文字和內容說明
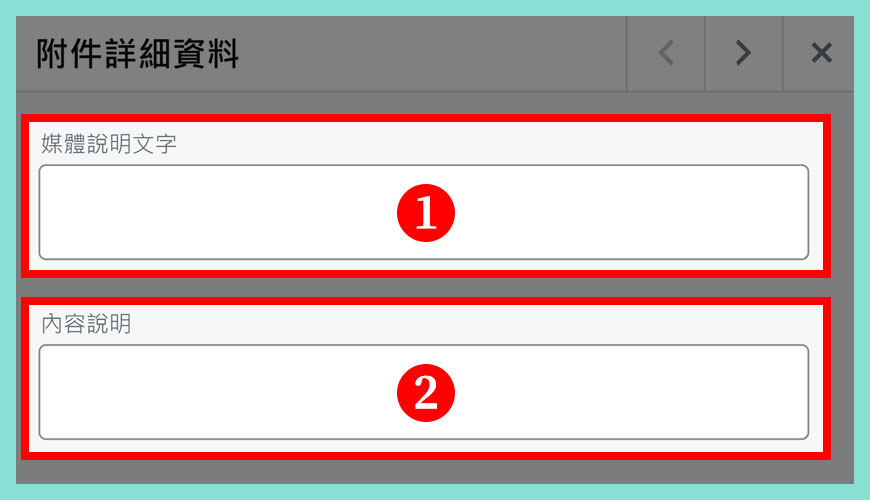
 媒體說明文字和內容說明
媒體說明文字和內容說明
這裡輸入的「說明文字」會顯示在網頁圖片的下方處,相當於 HTML 語法裡 <figcaption> Tag。
內容說明是告訴「搜尋引擎」如何理解這張圖片的意思,可以強化圖片的 SEO。
圖片編輯和裁剪尺寸
 圖片編輯和裁剪尺寸
圖片編輯和裁剪尺寸
WordPress 媒體庫提供基礎的編輯功能,包括「裁剪」、「向左旋轉」、「向右旋轉」、「垂直翻轉」和「水平翻轉」等等。
你也直接輸入圖片的理想尺寸,調整後的尺寸會複制一份新的文件。
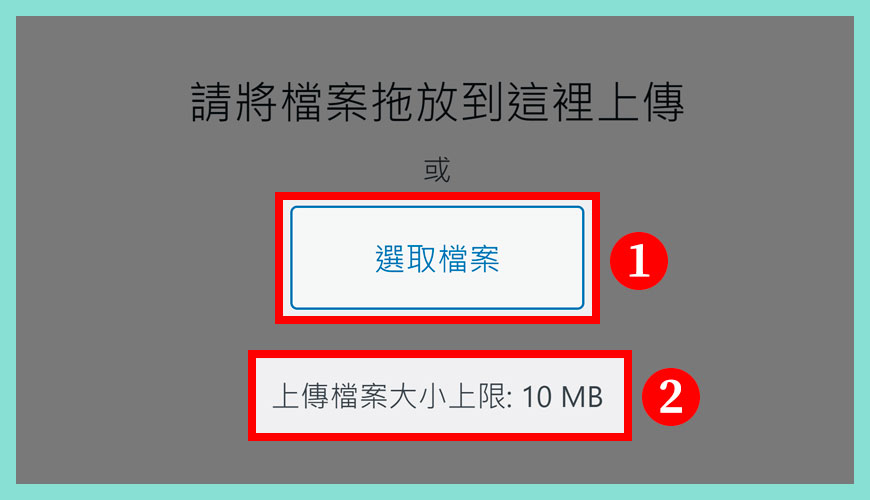
如何上載圖片和其他媒體檔案
 如何上載圖片和其他媒體檔案
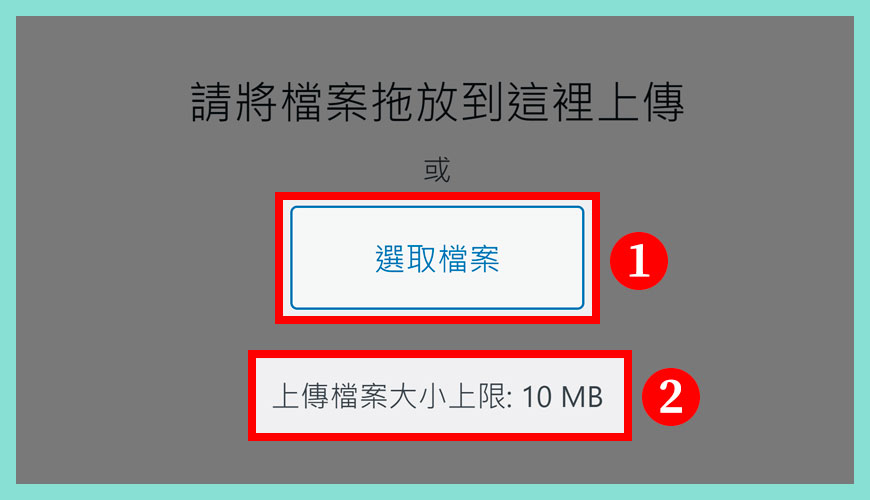
如何上載圖片和其他媒體檔案
點擊「選取檔案」從你的本機電腦裡上傳圖片或其他媒體到 WordPress 網站,或者從電腦裡的資料夾拖拉相關的圖片到這裡。
這個上限值取決於你使用的主機商,如果不會
手動調整,請聯絡你的主機服務供應商協助。
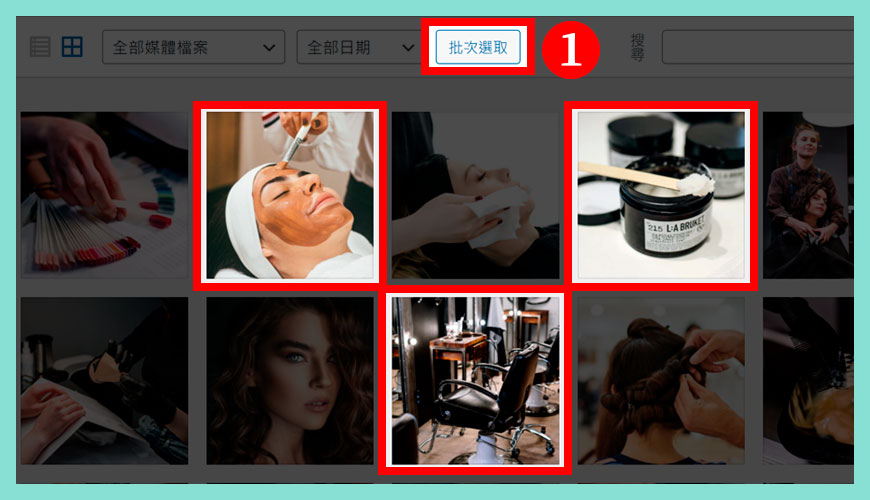
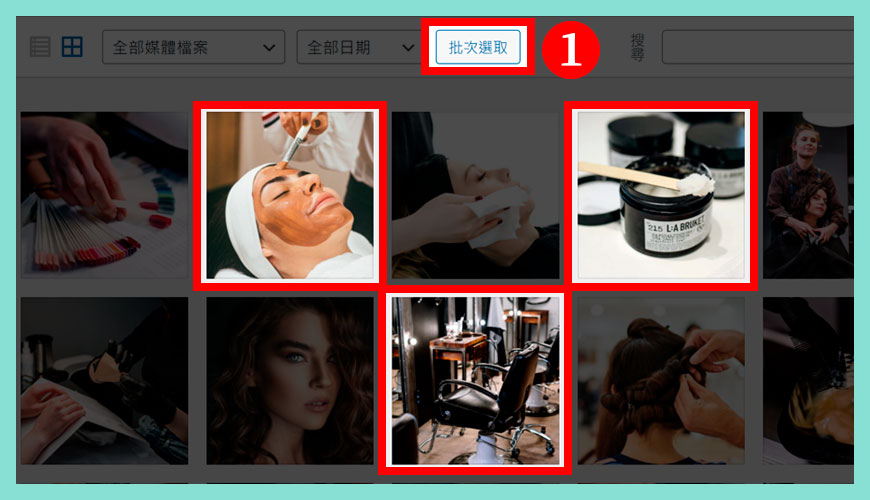
如何批次選取圖片和其他媒體檔案處理
 如何批次選取圖片和其他媒體檔案處理
如何批次選取圖片和其他媒體檔案處理 如果新手需要一次處理大量圖片,建議使用「批次選取 」功能,點擊後就可以「複數選取」媒體庫裡的檔案處理,而不需要逐一慢慢處理,節省大量的工作時間。
WordPress 預設媒體庫 vs 使用圖片管理外掛
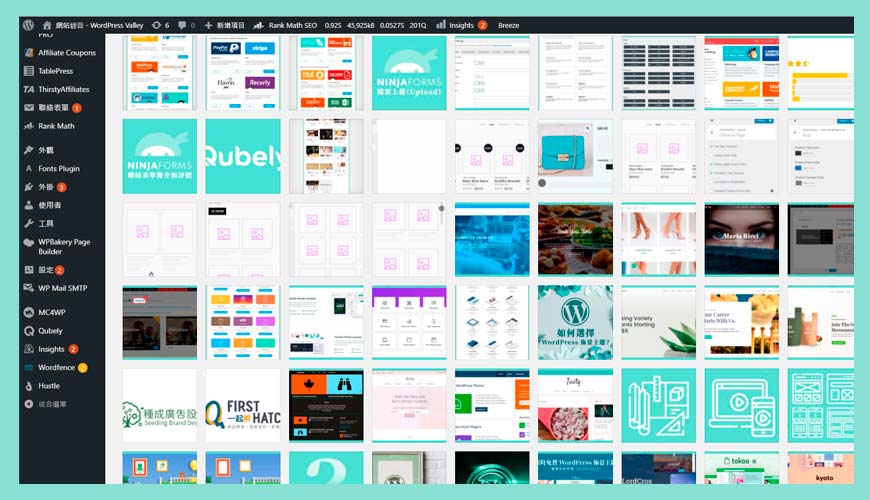
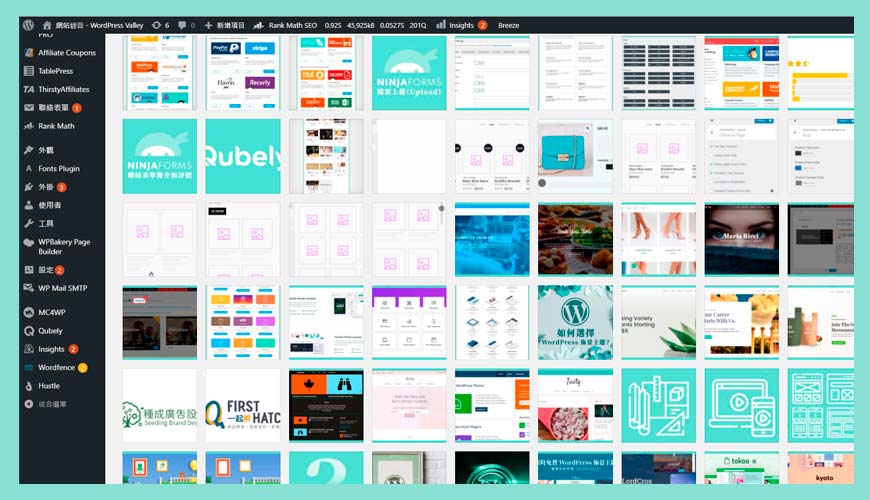
使用之前:零亂散亂的圖片庫

WordPress 其中一個被人討厭的原因之一就是預設是不提供像 Window 作業系統的【檔案總管 File Explorer】的功能,這代表所有 WordPress 的多媒體都存放在一個【資料夾】之內,這個資料夾的在主機的名稱是【Upload】,包含所有相片和影片的檔案。您可以看到上方的預覽圖片,所有檔案一團亂糟,沒有分類和排序,每次尋找圖片都很困擾。
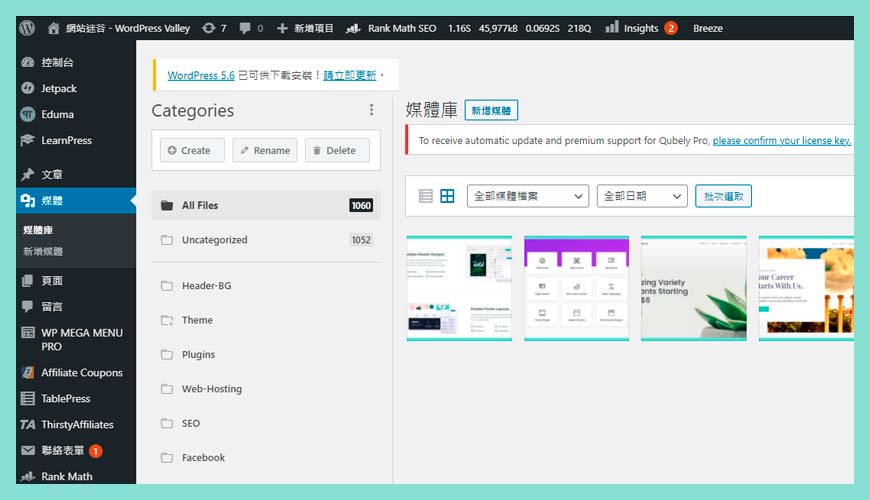
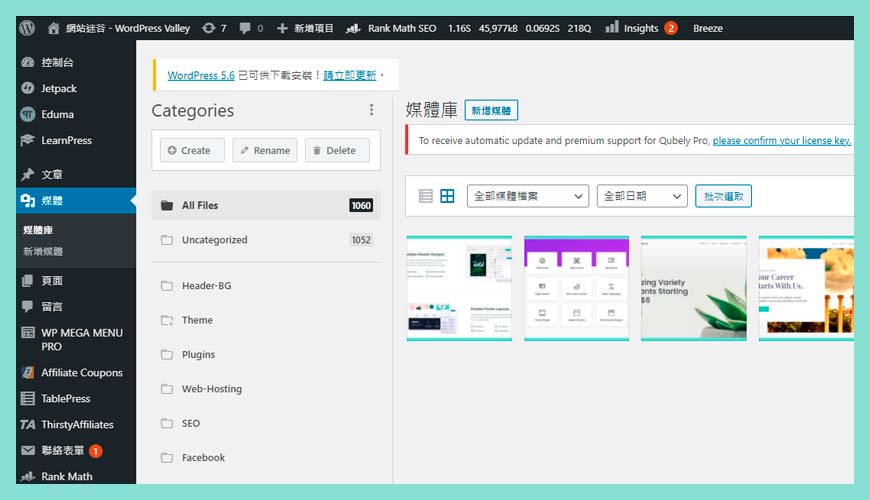
使用之後:井然有序的圖片庫

使用像 HappyFiles Pro 這類外掛來管理、組織和分類您的 WordPress 媒體庫,可能像我們平常使用電腦一樣,把不同的資料放在不同的資料夾。把去旅行的圖片放一類,把音樂檔案放一類或工作文件加以整理。從上方預覽圖可以看到,我把圖片(分門別類)地放置在不同的資料夾,只需要透過滑鼠拖放圖片進資料夾即可,操作行為和我們使用電腦一樣。
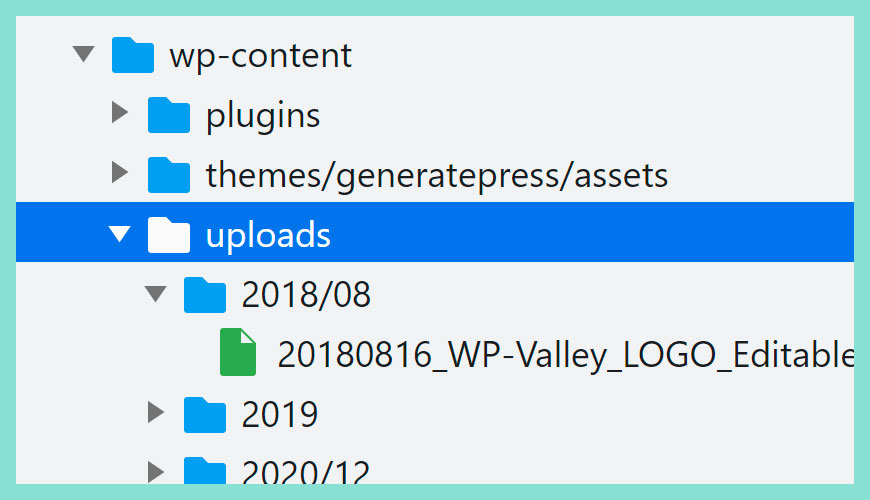
圖片和影片儲存在那裡?
 圖片和影片儲存在那裡?
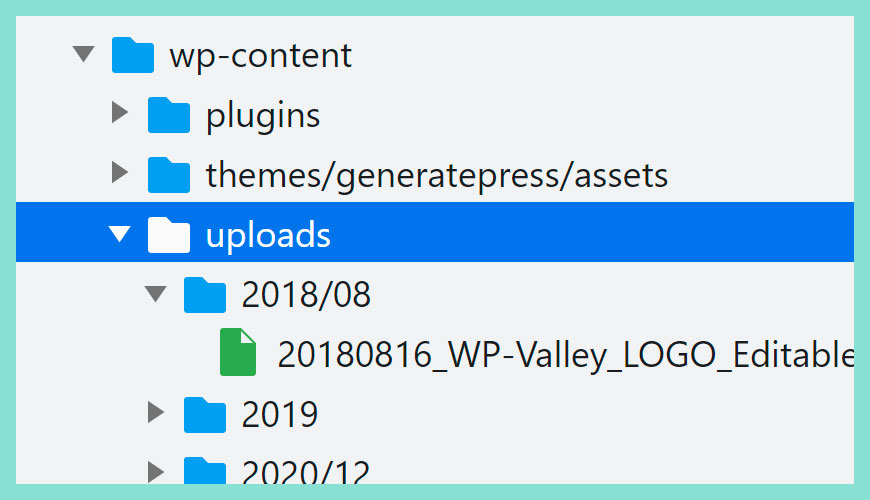
圖片和影片儲存在那裡? 新手可能會疑問,我們平常上傳的圖片或多媒體,最終是存放在網站主機的什麼位置?不過當然新手需要對管理主機有基礎的理解和認知。簡單白話文它們存放主機根目錄的「wp-content」這個重要資料夾裡,內裡有分為「plugins」存放外掛程式,和「themes」存放 WordPress 佈景主題,最後的「Uploads」就是存放我們的各種媒體資源。
我需要多大的儲存空間才足夠?
 我需要多大的儲存空間才足夠?
我需要多大的儲存空間才足夠? 如果圖片經過合理的壓縮處理,短期內是不需要擔心這個問題,新手記得最少要使用一些免費的「圖片壓縮」工具,像是知名的 ShortPixel、Jetpack、Optimizilla 或 TinyPNG 都能快速方便解決這類問題,當然技術良好必然是推薦 Adobe Photoshop。
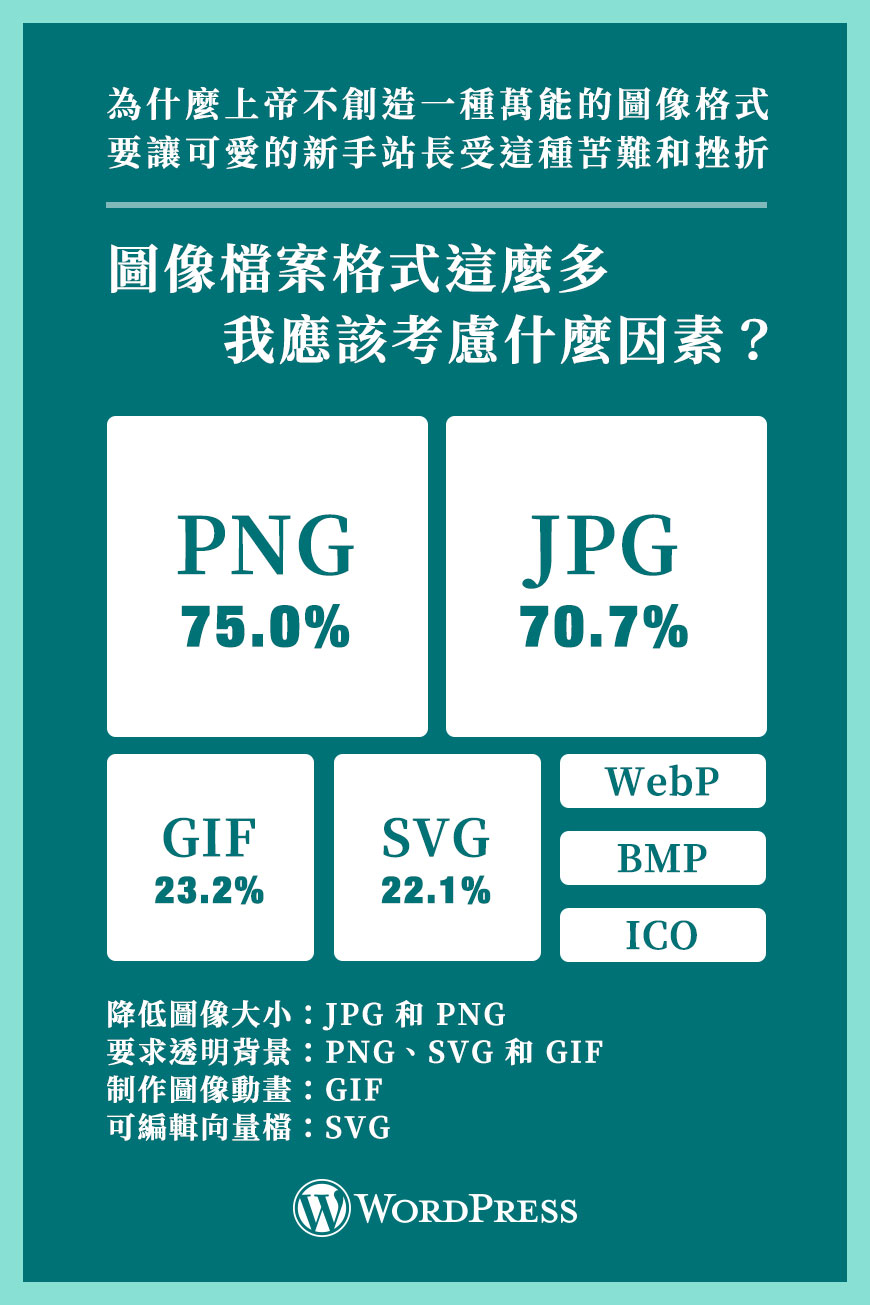
各種網站常用圖像格式基礎圖解
 各種網站常用圖像格式基礎圖解
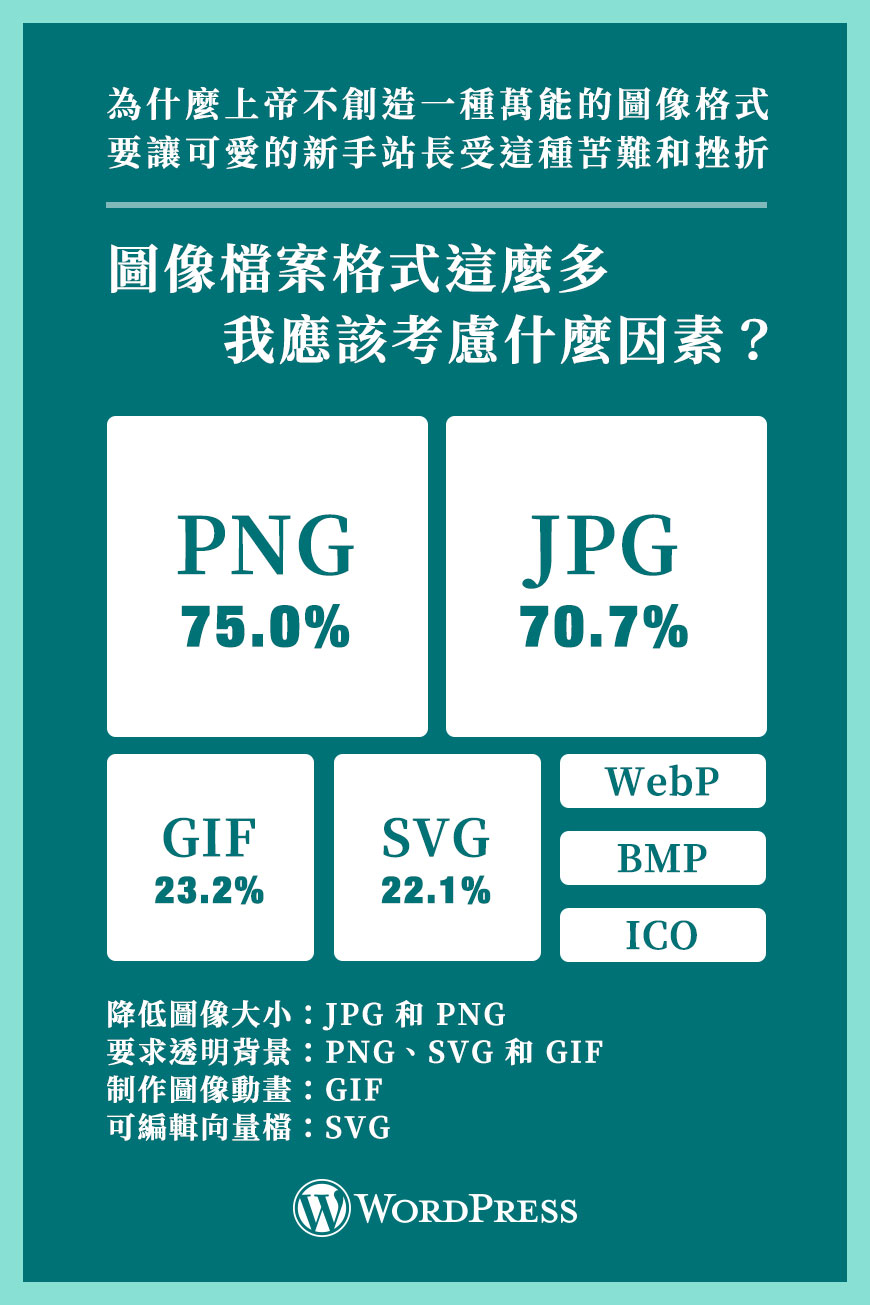
各種網站常用圖像格式基礎圖解 如果要深入解釋這個領域,可能要撰寫 2 - 3 萬字才足夠,但新手如果希望簡單獲得一個基礎的觀念,這張圖解相信可以提供一個快速的辦識給您作為參考。
主流格式的市場佔有率
簡單點說就是那些格式最多站長使用,那些又是很少人使用?透過權威的 W3techs 分析近年的統計數據,簡單可以列出如下。
- PNG:75.0%(高於 7 成市佔率)
- JPEG:70.7%(高於 7 成市佔率)
- GIF:23.2%(支援動畫)
- SVG:22.1%(網絡新趨勢)
- WebP:0.2%(少於 1 %)
- BMP:0.2%(少於 1 %)
- ICO:0.1%(少於 1 %)
還有需要考慮一些特殊的需求和情況
- 降低圖像大小:JPG 和 PNG
- 要求透明背景:PNG、SVG 和 GIF
- 制作圖像動畫:GIF
- 可編輯向量檔:SVG
長話短說,希望對新手站長了解圖像格式有幫助。
網站後台上傳和透過 FTP 上傳的差異?
 網站後台上傳和透過 FTP 上傳的差異?
網站後台上傳和透過 FTP 上傳的差異? 不推薦使用 FTP 軟體上傳圖片,因為這樣 WordPress 無法為圖片新增一些圖片資訊,最常見是在 WordPress 媒體庫會找不到圖片,因為你是透過 FTP 上傳,系統沒有你的任何記錄,這不單單只有圖片的內容,其他標記的內容都無法識別,總知就是盡量透過「WordPress 媒體庫」上傳。
什麼是圖片設計的前期處理
 什麼是圖片設計的前期處理
什麼是圖片設計的前期處理 除了上方介紹的「圖片壓縮」之外,其他包含檔案名稱的命名,要包含重要的訊息和關鍵字,不要使用中文稱稱和特殊符號。圖片格式也很重要,需要使用 PNG 的透明背景嗎?製作動畫要用 GIF,反之 JPG 有優良的檔案大小壓縮效果。精選圖片準備好了嗎?上方的文字會否太多?文字是否貼近邊界?小心會被社交媒體被裁剪掉。最後圖片的色調、風格和佈局是否有公司的品牌風格?
延伸閱讀:如何管理、組織和分類您的 WordPress 媒體庫
常見問題 FAQ
網站後台上傳和透過 FTP 上傳的差異?
不推薦使用 FTP 軟體上傳圖片,因為這樣 WordPress 無法為圖片新增一些圖片資訊,最常見是在 WordPress 媒體庫會找不到圖片,因為你是透過 FTP 上傳,系統沒有你的任何記錄,這不單單只有圖片的內容,其他標記的內容都無法識別,總知就是盡量透過「WordPress 媒體庫」上傳。
參考資料和引用文獻:
學員人數:5,500+ 人(持續增加之中)



















No comments:
Post a Comment
Note: Only a member of this blog may post a comment.